はじめに
今回はFlutterFlowでChatGPTアプリを作成します。
FlutterFlowのテンプレートを使用することで非常に簡単にAIチャット機能を実装することが可能です。
それではやっていきましょう。
プロジェクト作成
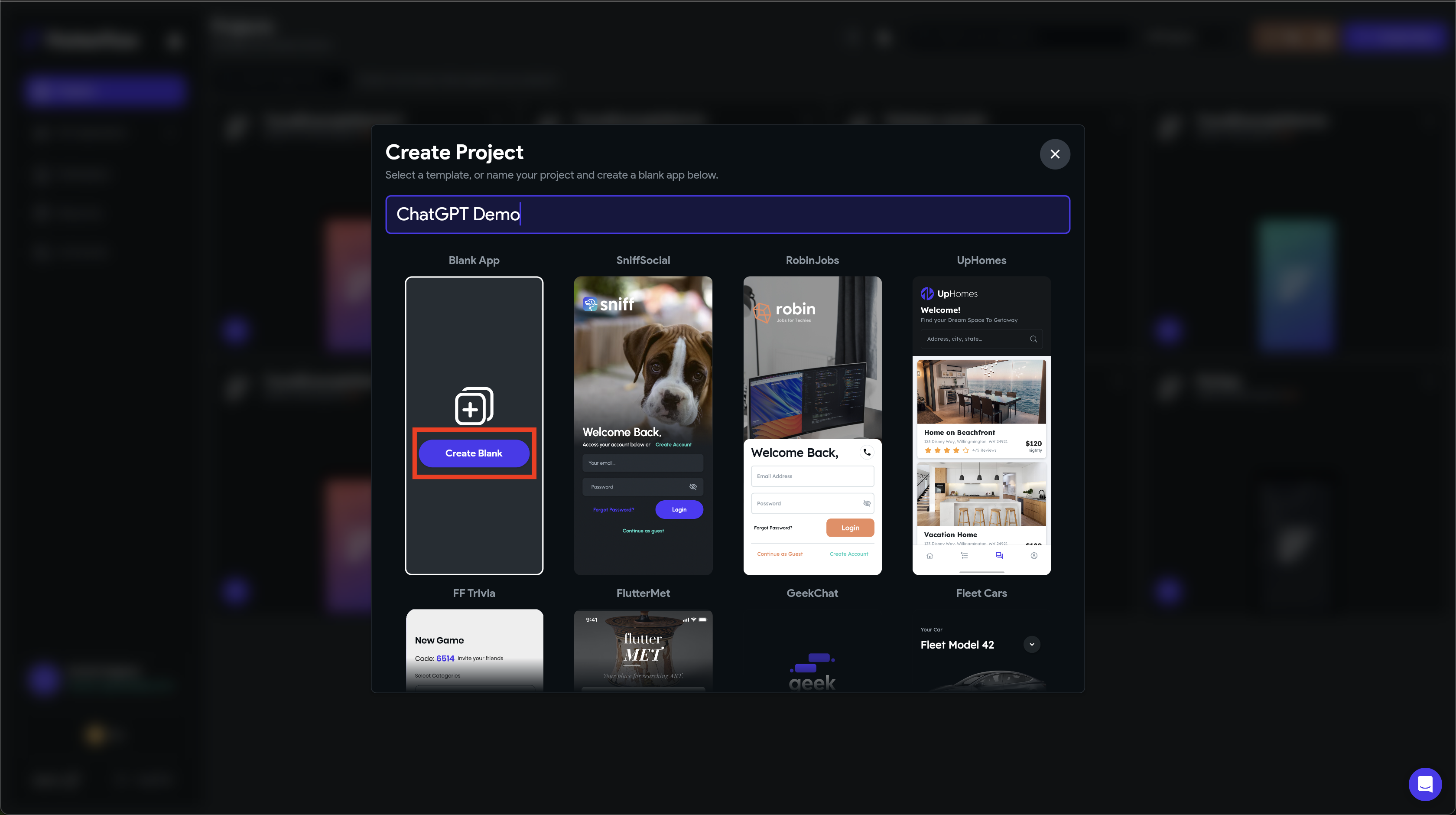
FlutterFlowダッシュボードからCreate Newボタンをクリックし、プロジェクトを作成しましょう。
ここでは、「ChatGPT Demo」とプロジェクト名を入力し、Blank AppのCreate Blankボタンをクリックします。

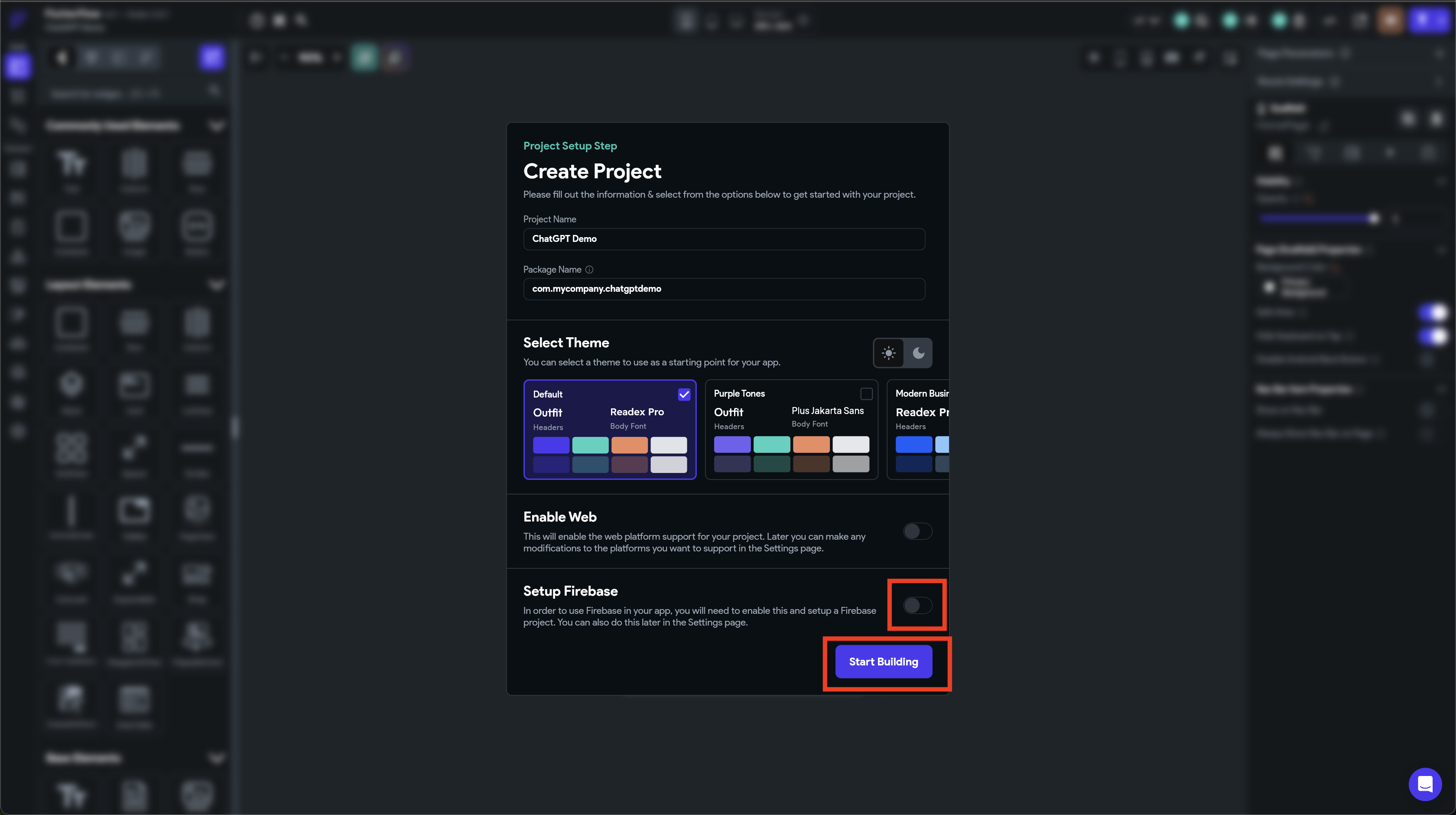
プロジェクトの設定をします。
今回はFirebaseの設定は必要ないので、Setup FirebaseはオフにしてStart Buildingボタンをクリックし、プロジェクトをセットアップします。

プロジェクトの準備が完了しました。
ChatGPTテンプレート追加
今回はFlutterFlowであらかじめ用意されているChatGPTのテンプレートを追加しましょう。
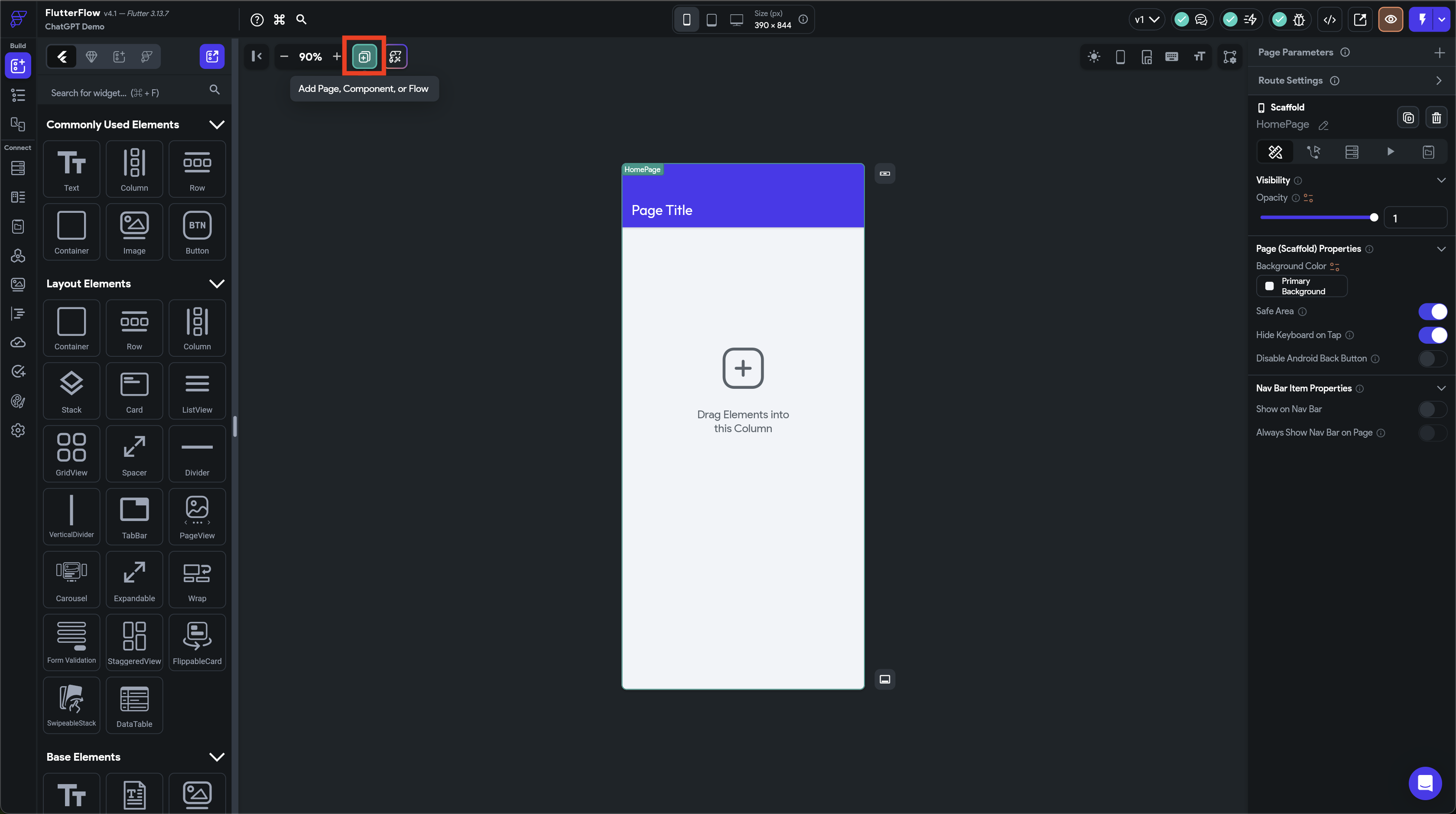
ページ追加ボタンをクリックしてください。

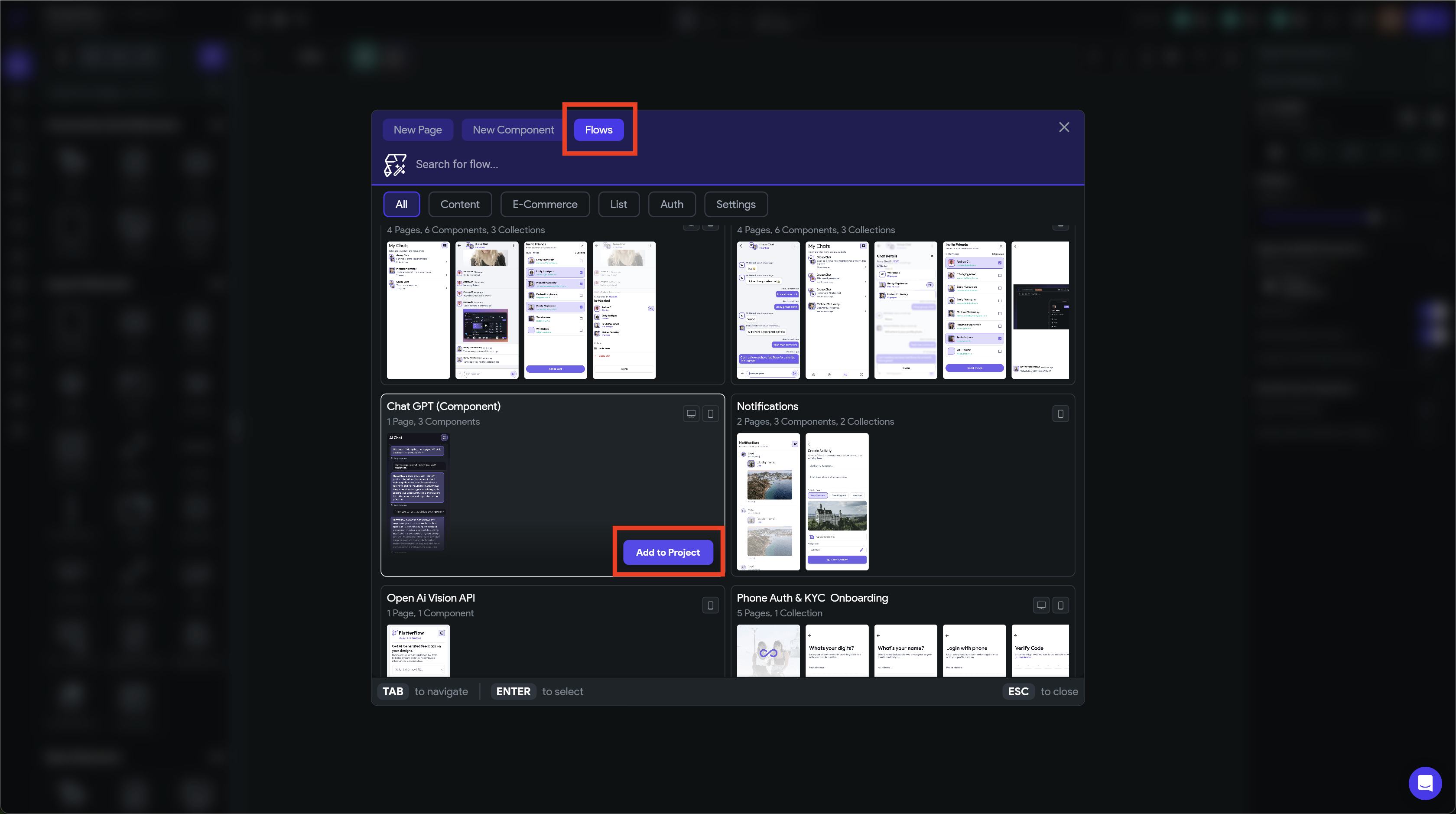
モーダルが開いたらタブからFlowsを選択してください。
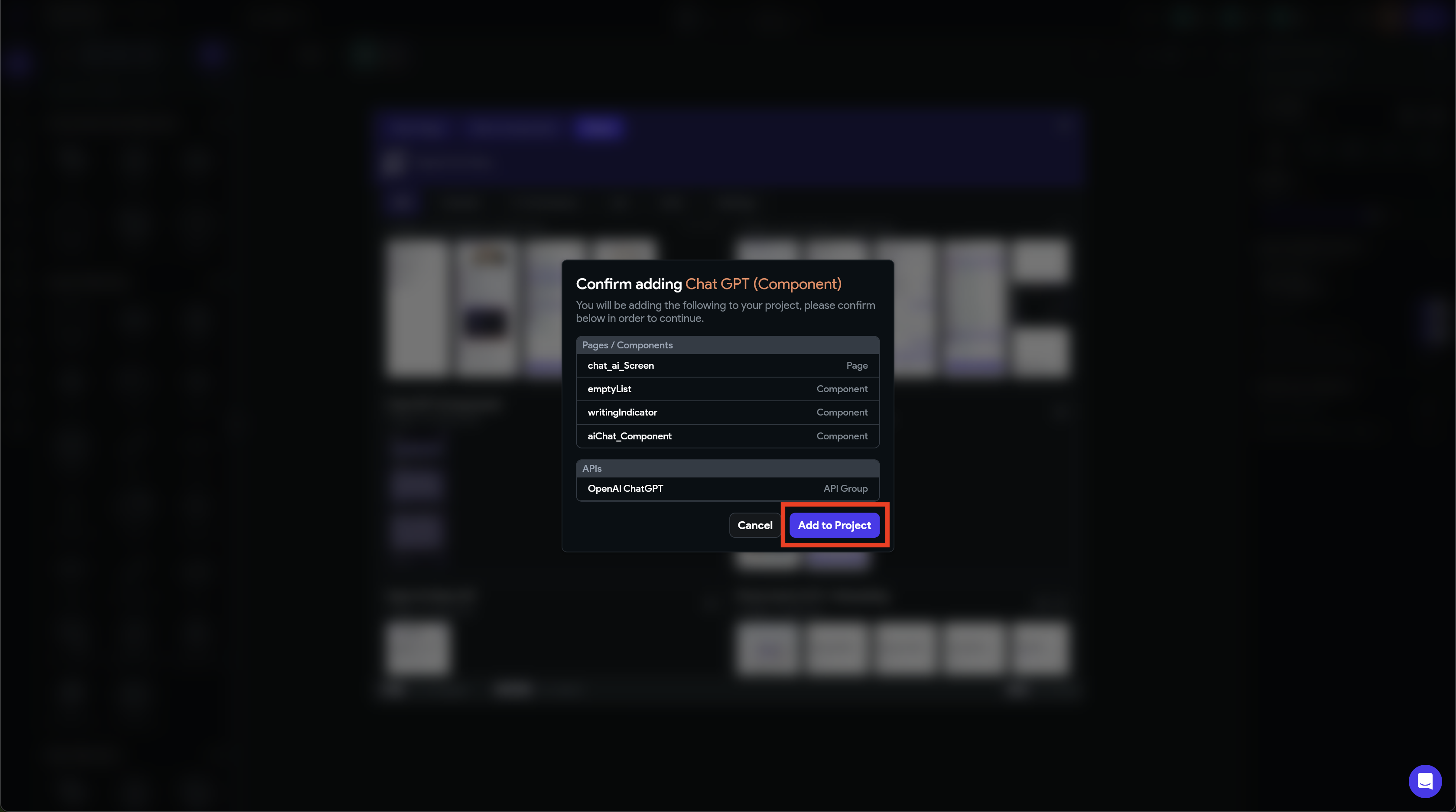
その中から「Chat GPT (Component)」を探し、Add to Projectボタンでプロジェクトに追加しましょう。

そのままAdd to Projectします。

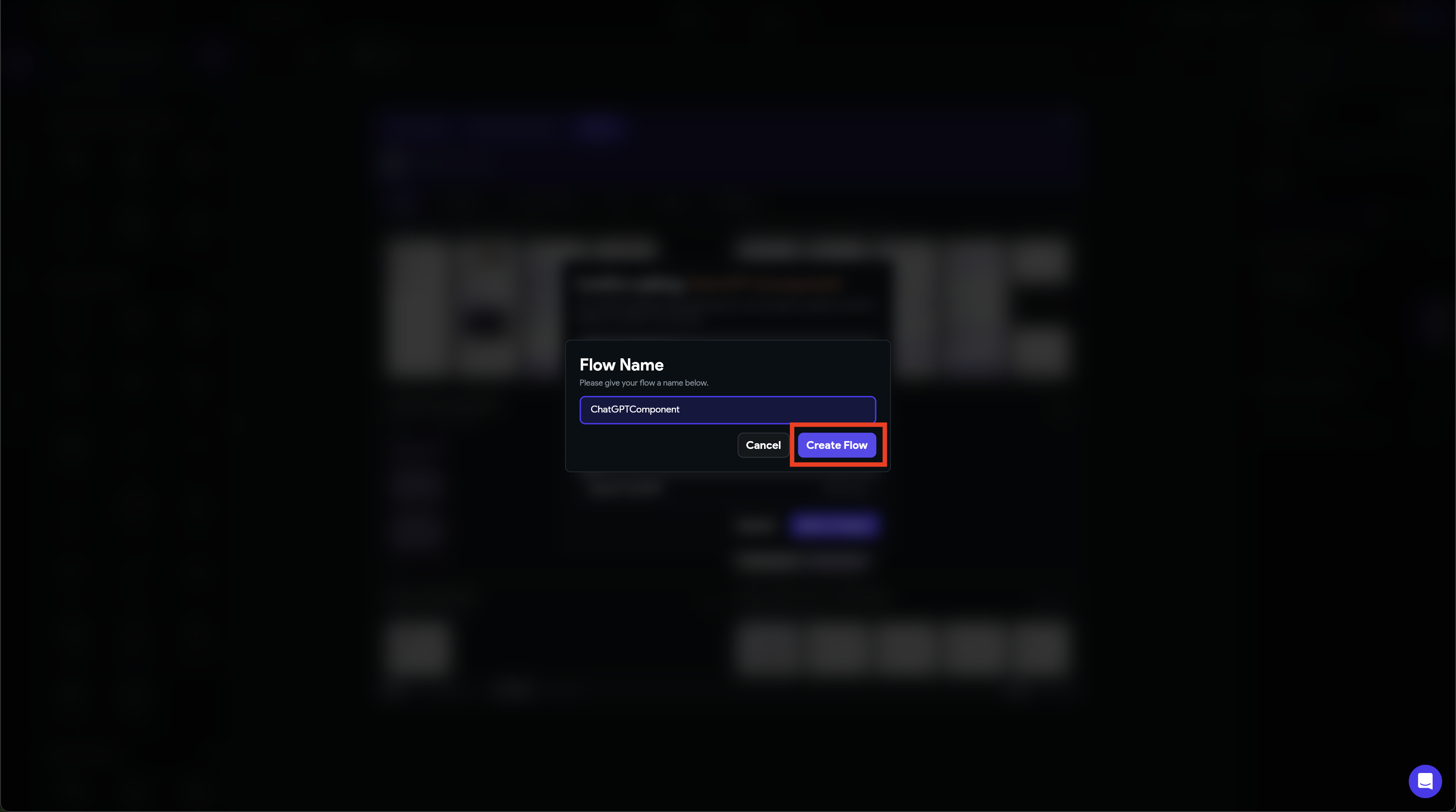
Flowの名前はデフォルト名の「ChatGPTComponent」とし、Create FlowボタンでFlowを作成します。

1つのページと3つのコンポーネントが作成されました。
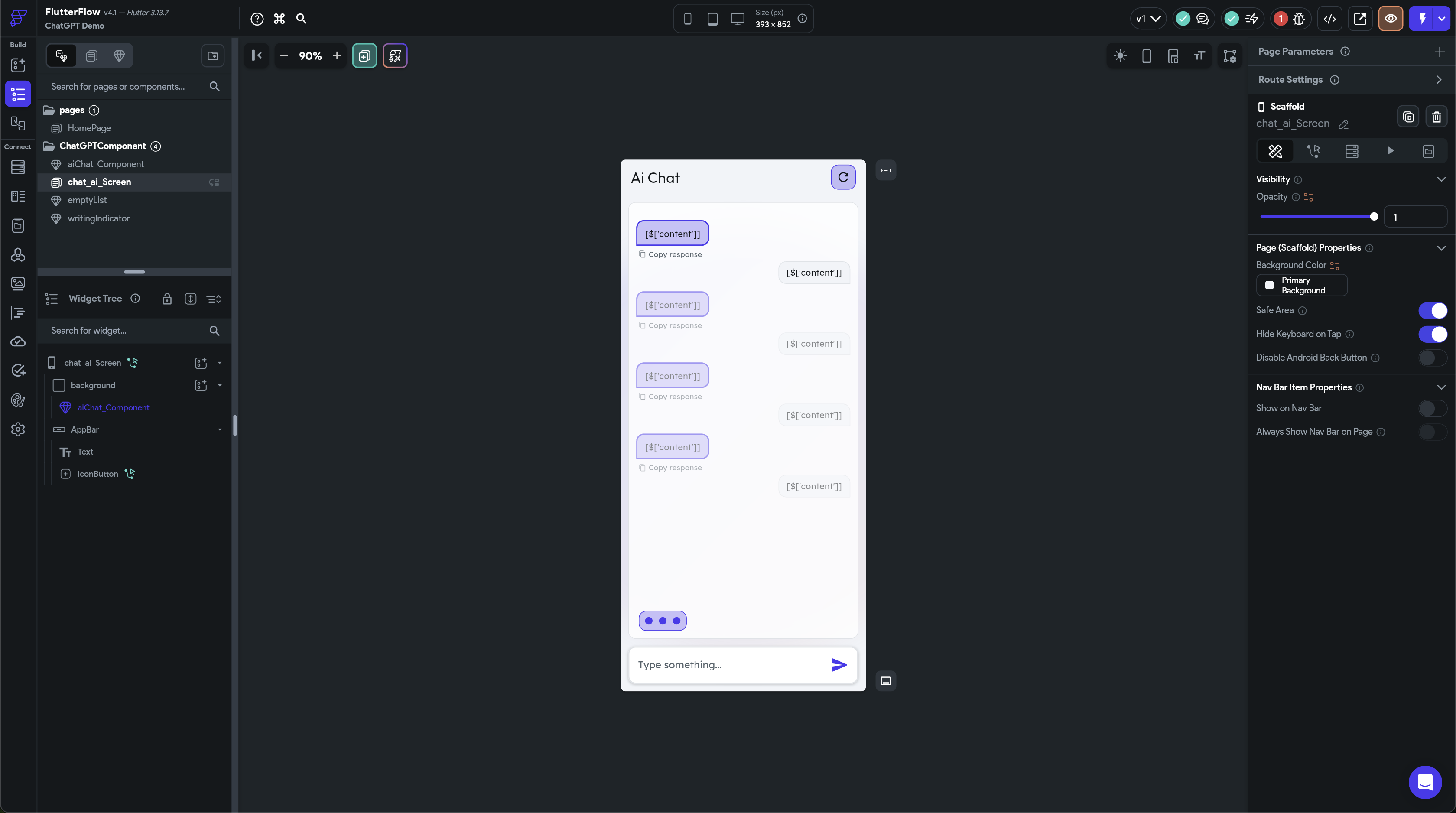
「chat_ai_Screen」ページ内に3つのコンポーネントが配置されている構造となっています。

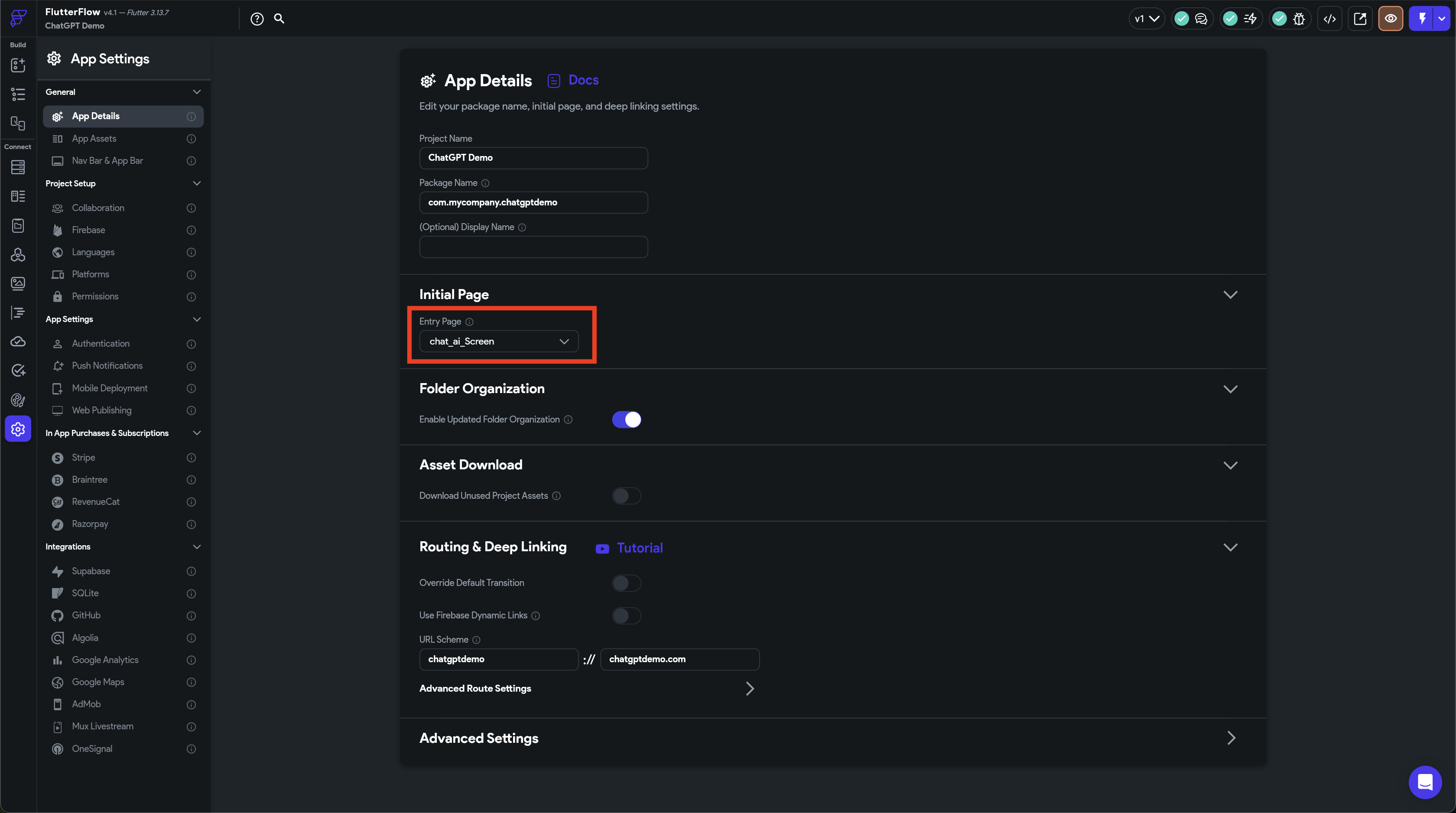
テストモードを立ち上げたときに「chat_ai_Screen」ページを表示させるようにしましょう。
左ナビゲーションバーからApp Detailsを選択し、Initial Page > Entry Page、セレクトボックスからchat_ai_Screenを選択してください。
ここで一度、テストモードを立ち上げてみましょう。

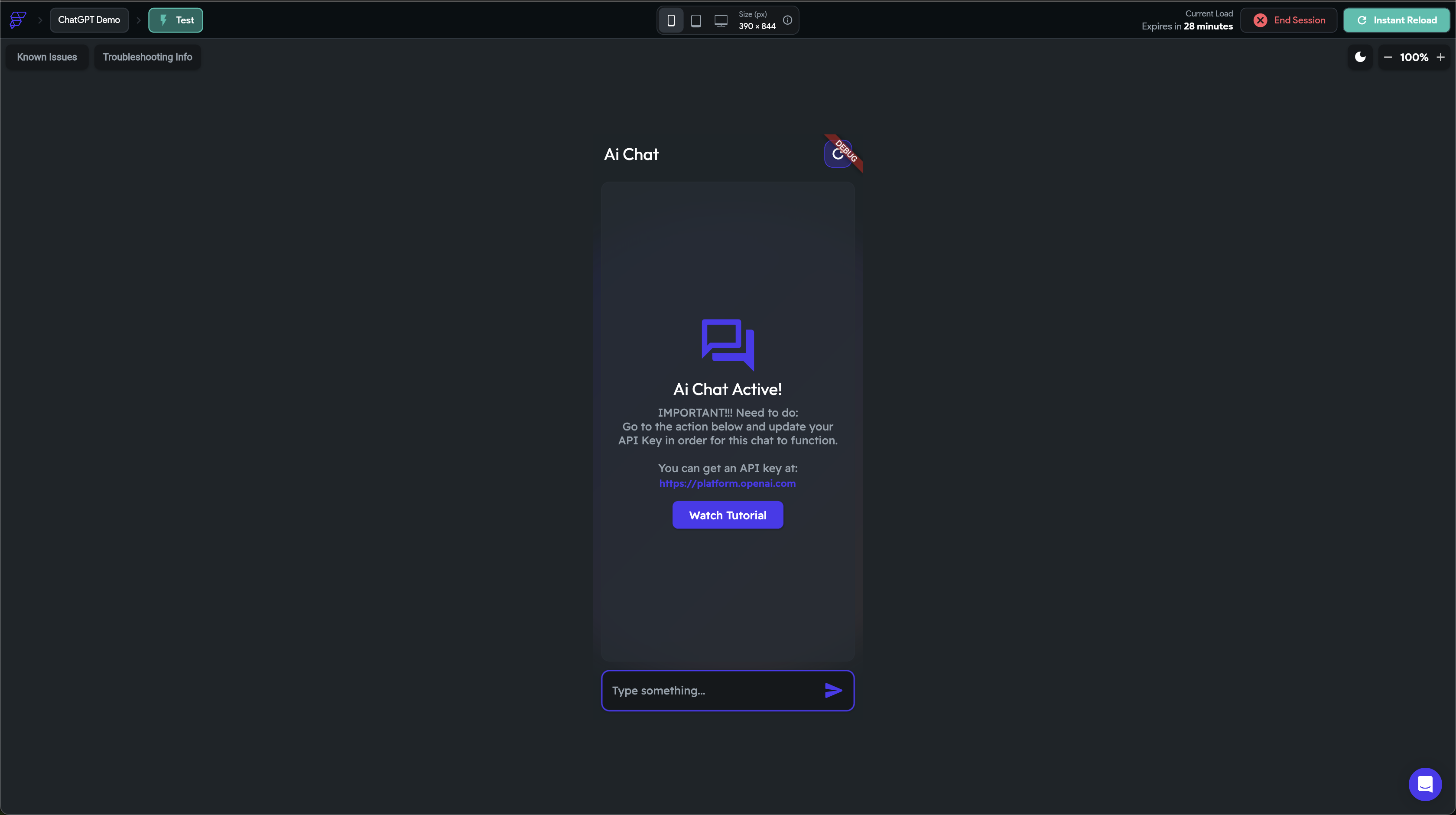
テストモードを立ち上げると下の画像のような画面が表示されます。
色々メッセージが表示されていますが、OpenAIのサイトからAPIキーを取得してくださいというのような内容となっています。
OpenAIのAPI Keyを設定していないので、このAIチャットはまだ機能しません。
AIチャットを機能させるため、OpenAIのAPI Keyを作成し、設定しましょう。

OpenAI API Keyの作成
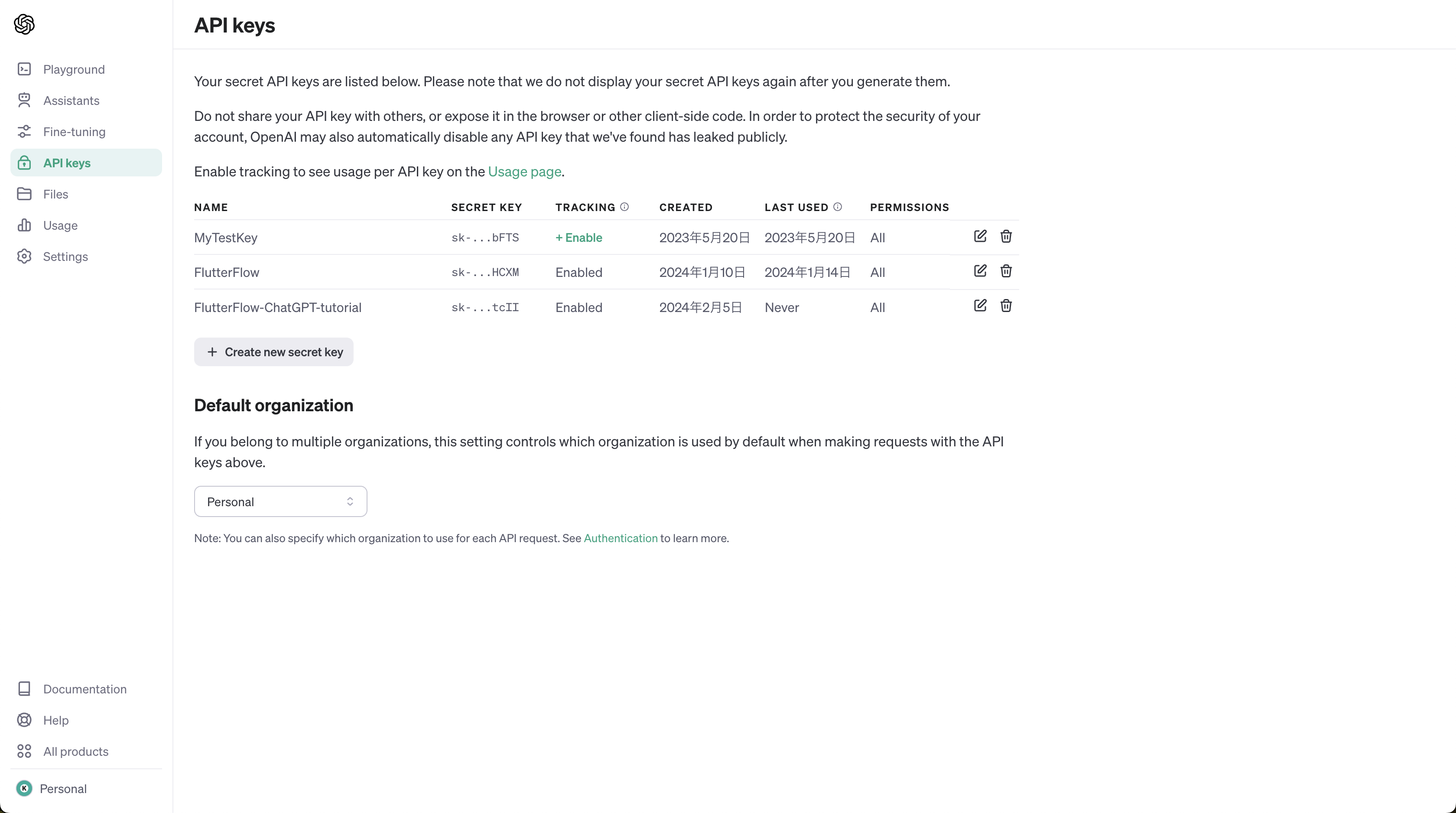
以下の記事などを参考にし、OpenAIのAPI Keyを作成し、API Keyをコピーしてください。
[超初心者向け] ChatGPT(OpenAI)のAPI key取得手順|TodoONada株式会社
OpenAIのAPI Keyを作成しました。
このAPI Keyをコピーしておき、FlutterFlowに設定しましょう。

OpenAI API Keyの設定
FlutterFlowの画面に戻り、aiChat_Componentに移動しましょう。
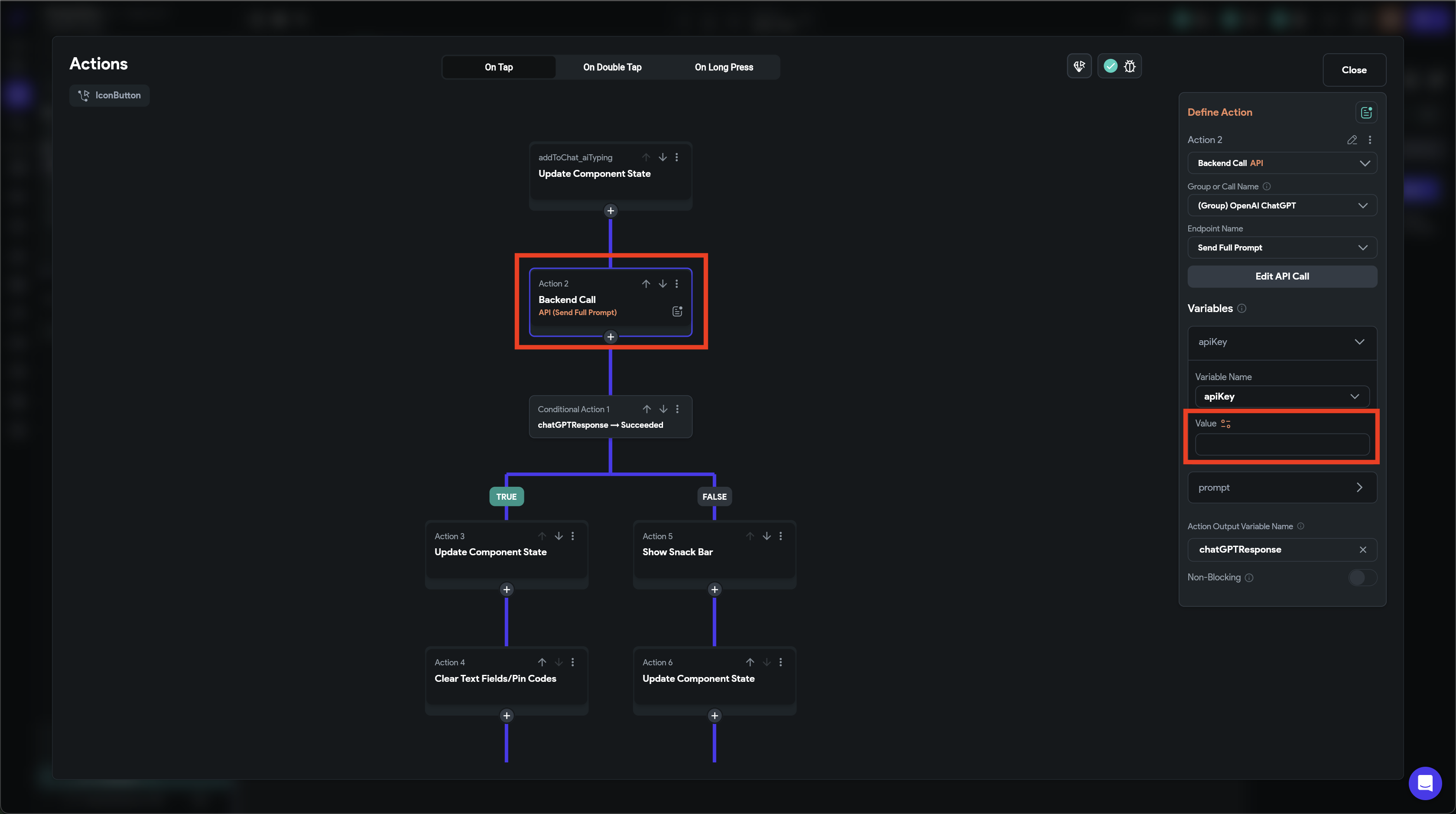
aiChat_Component内のメッセージ送信ボタン(iconButton)を選択し、Actions画面を開いてください。
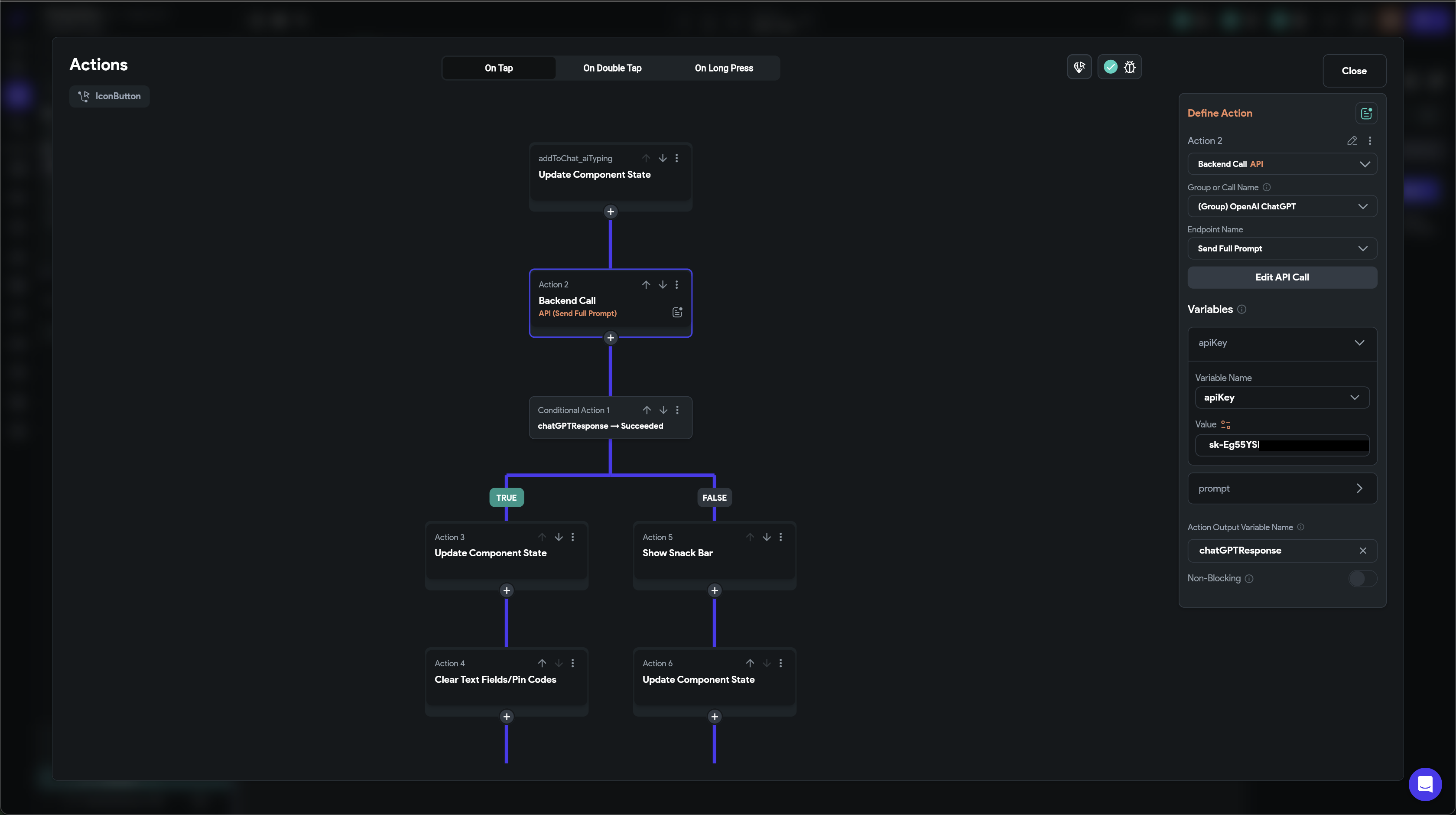
Actions画面から、Backend Callを選択し、Variables > Valueに、先程コピーしたOpenAI API Keyを貼り付けましょう。

OpenAI API Keyを貼り付けました。
これでAI Chatが機能します。
確認してみましょう。

ChatGPTアプリ完成!
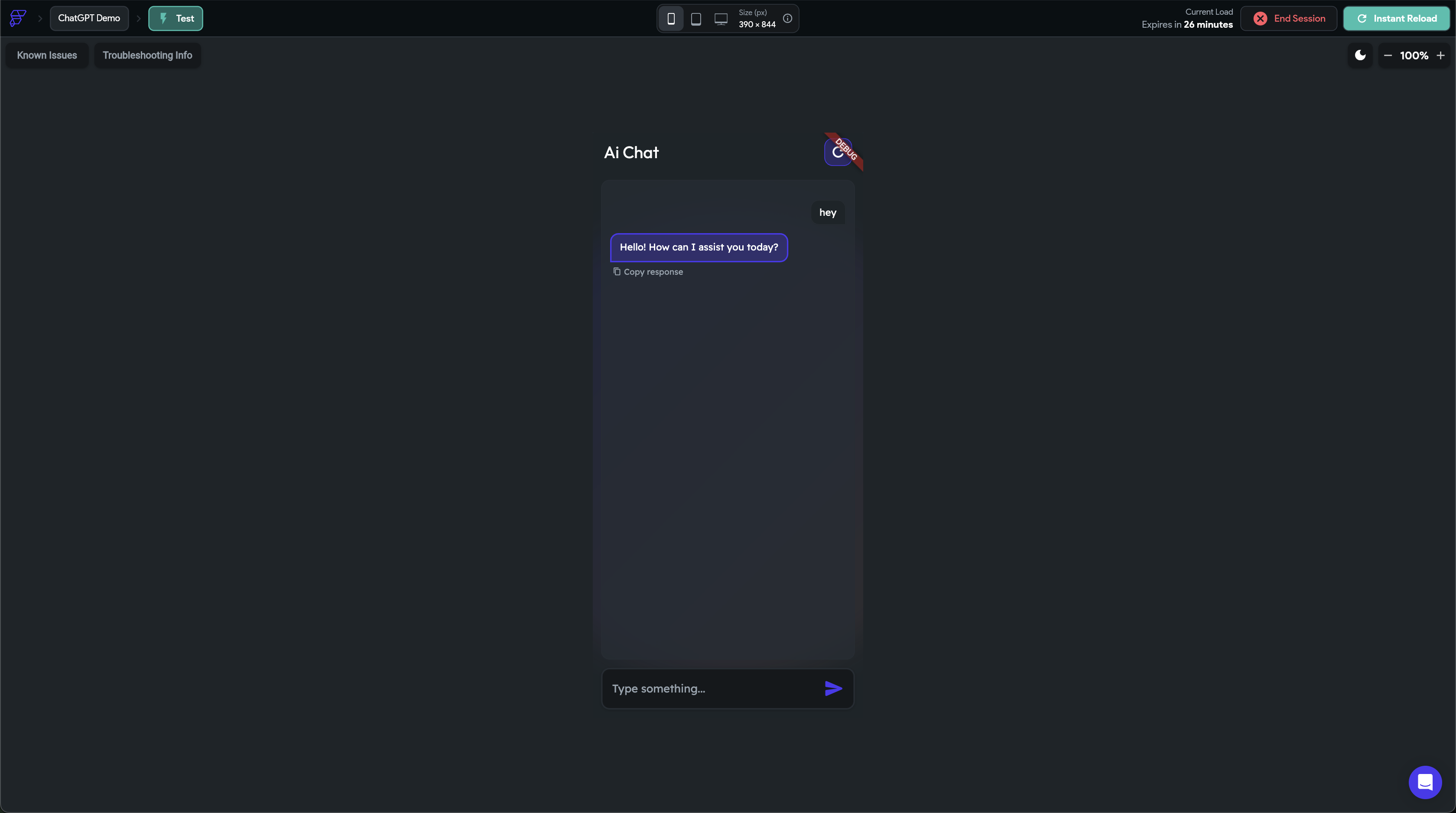
再度、テストモードを開いてください。
メッセージ入力フィールドに何かメッセージを入力し、送信ボタンをクリックしてみましょう。
そうすると、AIからメッセージが返り、AIとのチャットができるようになりました🎉
¥

AIチャットが機能しない場合、以下の点をもう一度確認してみてください。
- OpenAI API Keyは正しいか?
- テストモードでInstant Reloadをクリックし、更新する
- テストモードでSessionが切れている場合、New Sessionボタンをクリックする
さいごに
今回はFlutterFlowでChatGPTアプリを作成しました。
FlutterFlowのChatGPTテンプレートを使用することで、OpenAI API Keyを設定するだけで、AIチャット機能が完成しました。
FlutterFlowには他にも便利なテンプレートが用意されていますので、試してみるのもいかがでしょうか。
株式会社Grandreamでは、FlutterFlowやWebflowを中心としたノーコードアプリ開発事業を提供しております。
「ノーコードで低予算で高速に新規アプリを開発したい」「既存のノーコードツールから乗り換えたい」などの要望があればお気軽にご相談ください。






