はじめに
Grandream フロントエンドエンジニア・デザイナーの佐川です。
今回は、現在注目されているノーコードツールFlutterFlowへの入門のために、公式チュートリアルを日本語へ翻訳しながら、実装していき、基本的な機能に触れていこうと思います。
FlutterFlowとは
FlutterFlowは、ノーコードでFlutterアプリを簡単に構築できるプラットフォームです。
FlutterFlowはノーコードでありながら、バックグラウンドでFlutterのコードが生成され、コードを出力できるという特徴があります。
ベースはFlutterのコードなため、通常の開発と同じようにカスタムコードの追加やAPI接続、サードパーティDBの接続など拡張性が高いのが特徴です。
今回は以下の記事をやっていきます。
FlutterFlow | Travel App (Firestore data)
この記事の執筆日は2024年2月ですが、公式チュートリアル内の動画は古いバージョンとなっており、FlutterFlowのUIや機能が一部変更されています。
そのため、公式のチュートリアル通り行うと分かりづらいため、新しいUIの画像とともに補足しながら説明します。
それでは、始めましょう。
Travel App (with local data)
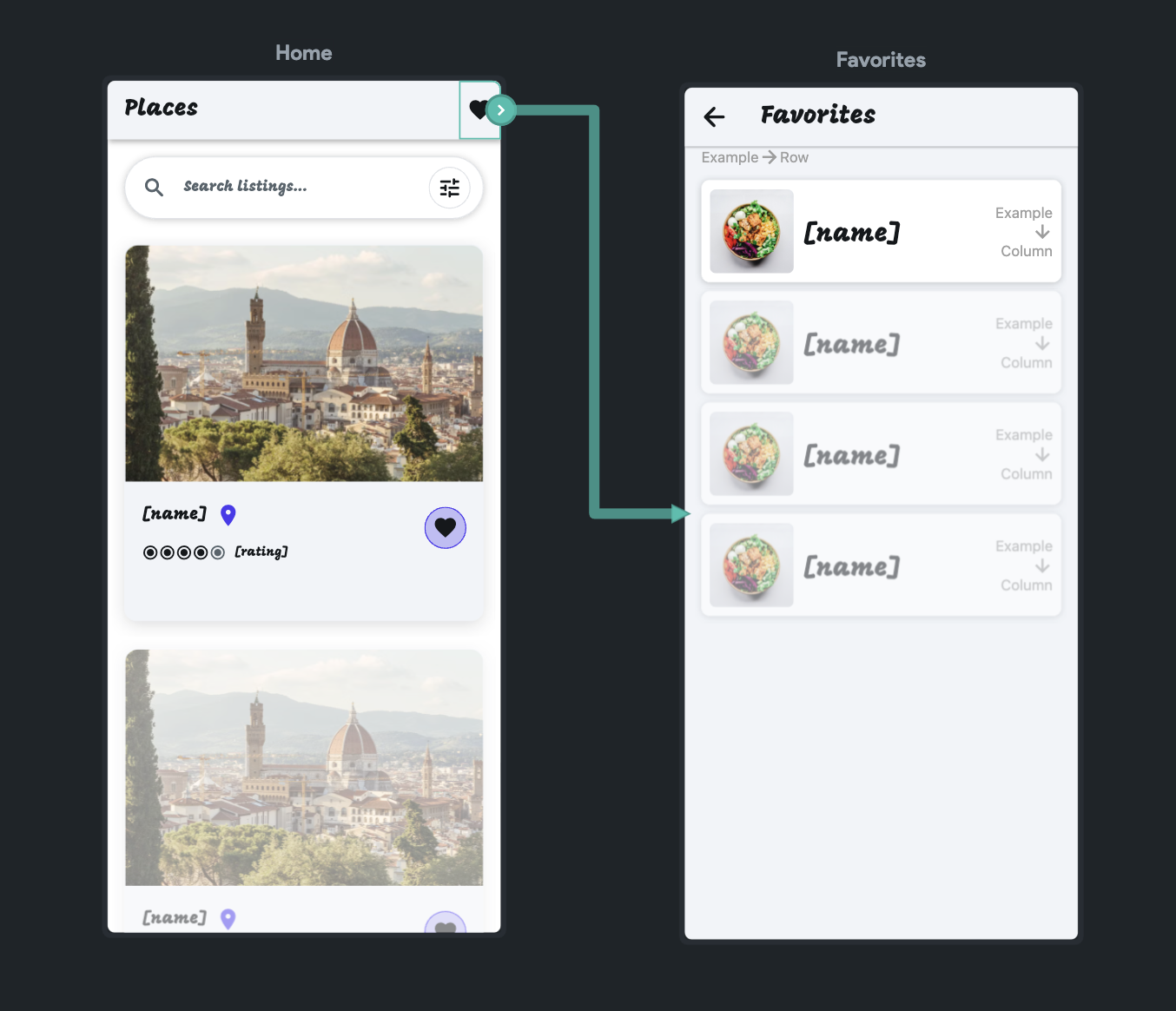
このチュートリアルでは、人気の観光地を紹介する旅行アプリの作成方法を説明します。
ユーザーは、おすすめ観光地のリストを探したり、ハートアイコンをタップしてお気に入りを簡単に保存したりできます。
さらに、お気に入りページでお気に入り登録した観光地をすべて見ることができます。
💡Tips
このアプリはローカルデータを使用します。
つまり、観光地に関する情報はアプリ自体に保存されます。
以下、アプリの完成形です。
💡Tips: ここで学ぶ内容
- ページの構築またはデザイン(UI要素の追加)
- 条件に応じてウィジェットを表示する
- 新しいページへの移動
- アニメーションの追加
- タイポグラフィの変更
- アプリの色の変更とダーク/ライトテーマモードの設定
- ローカルデータの保存と取得 / Firestoreデータの保存と取得
- UI要素にアクションを追加する
- アプリの実行
アプリを作る
アプリを作る手順は以下の通りです。
- プロジェクトのクローンまたは作成
- UIの構築
- デザインのカスタマイズ
- データとロジックの追加
- アプリの実行
1. プロジェクトのクローンまたは作成
プロジェクトを開始するには、 新しいプロジェクトを作成します。
しかし、より簡単にするために、スターターアプリがあらかじめ用意されています。
このリンクを開き、Cloneボタンをクリックするだけで、自分のアカウントにプロジェクトが追加されます。
2. UIの構築
このステップでは、ホーム(Home)ページとお気に入り(Favorites)ページに、ウィジェットを追加し、2つのページ間にナビゲーション(画面遷移)を追加します。
💡Tips: ウィジェットとは
ウィジェットは、ページのレイアウトを構築するのに役立つUI要素です。

2.1 ホームページの作成
このページでは人気の観光地をすべて表示します。
💡Tips
スターターアプリでは、ウィジェットをすぐに追加できるように、ホームページは既に作成されています。
ホームページを作る:
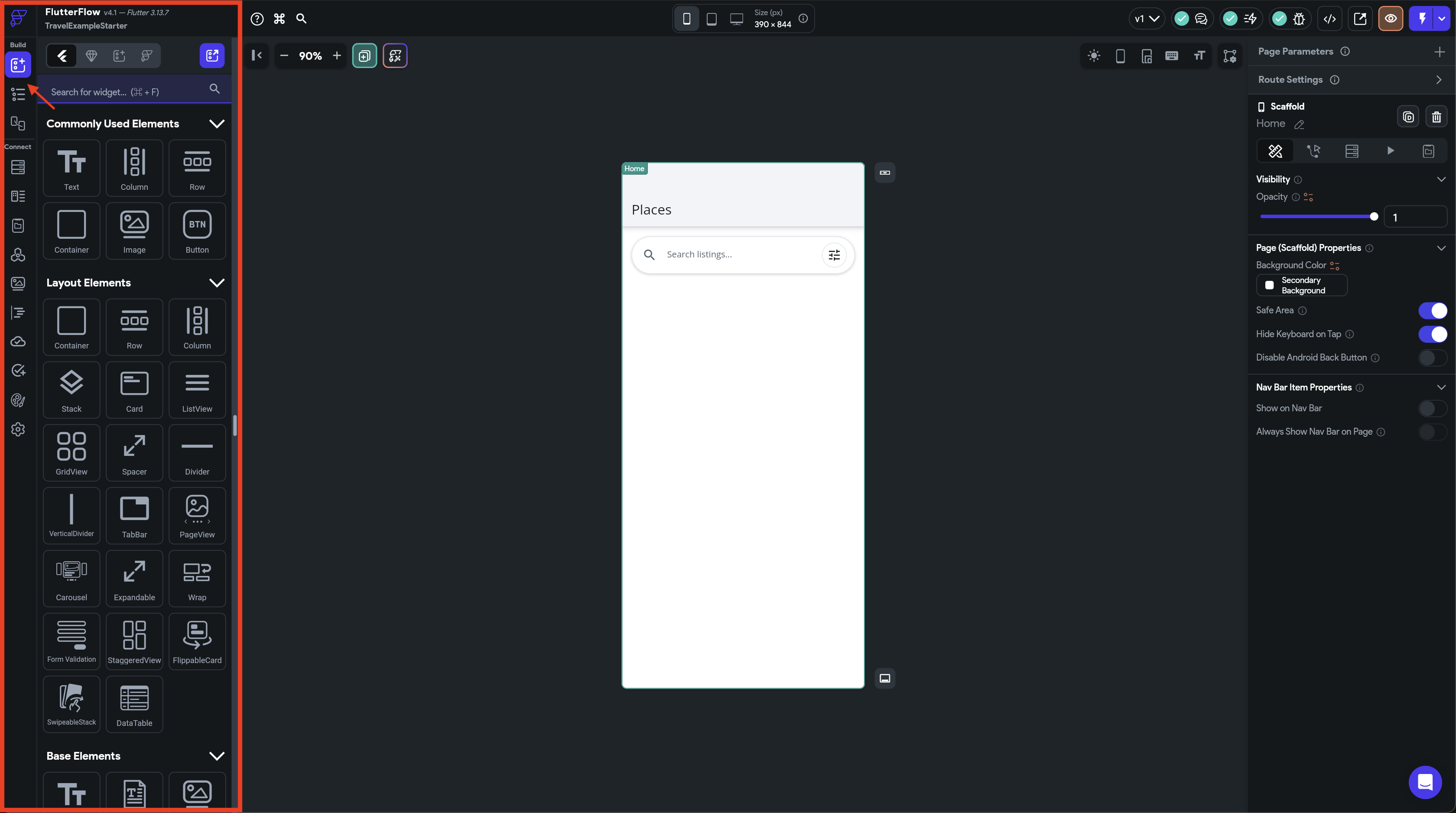
1. AppBar に IconButtonウィジェット の追加
- AppBar に IconButtonウィジェット を追加します。
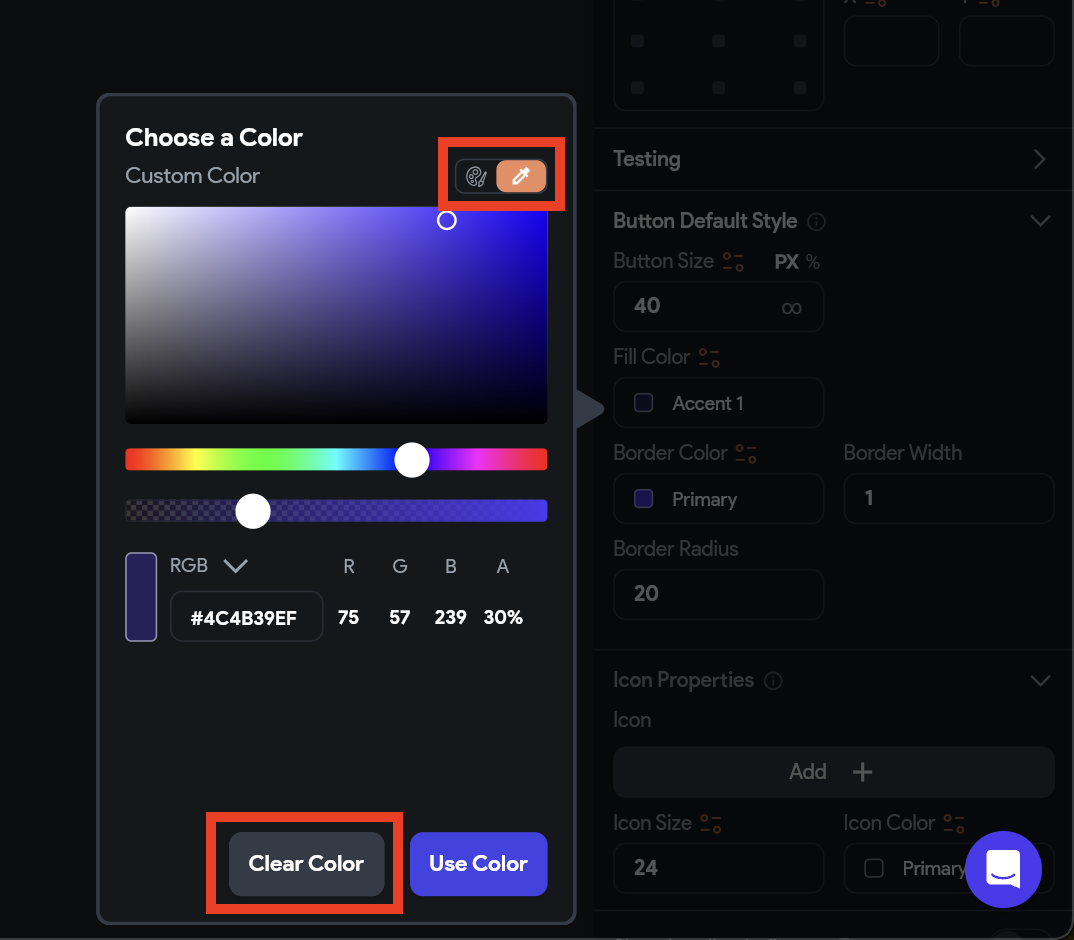
- プロパティパネルから、Fill Color(塗りつぶしの色)、 Border Color(線の色 )、 Border Width(線の幅)を削除します。
- AppBar に ハートアイコンを設定します。 これは、ユーザーがお気に入り(Favorites)ページに移動するために使用されます。
💡注意: 動画は古いバージョンのUIのため、動画下の画像を参考にしてください。


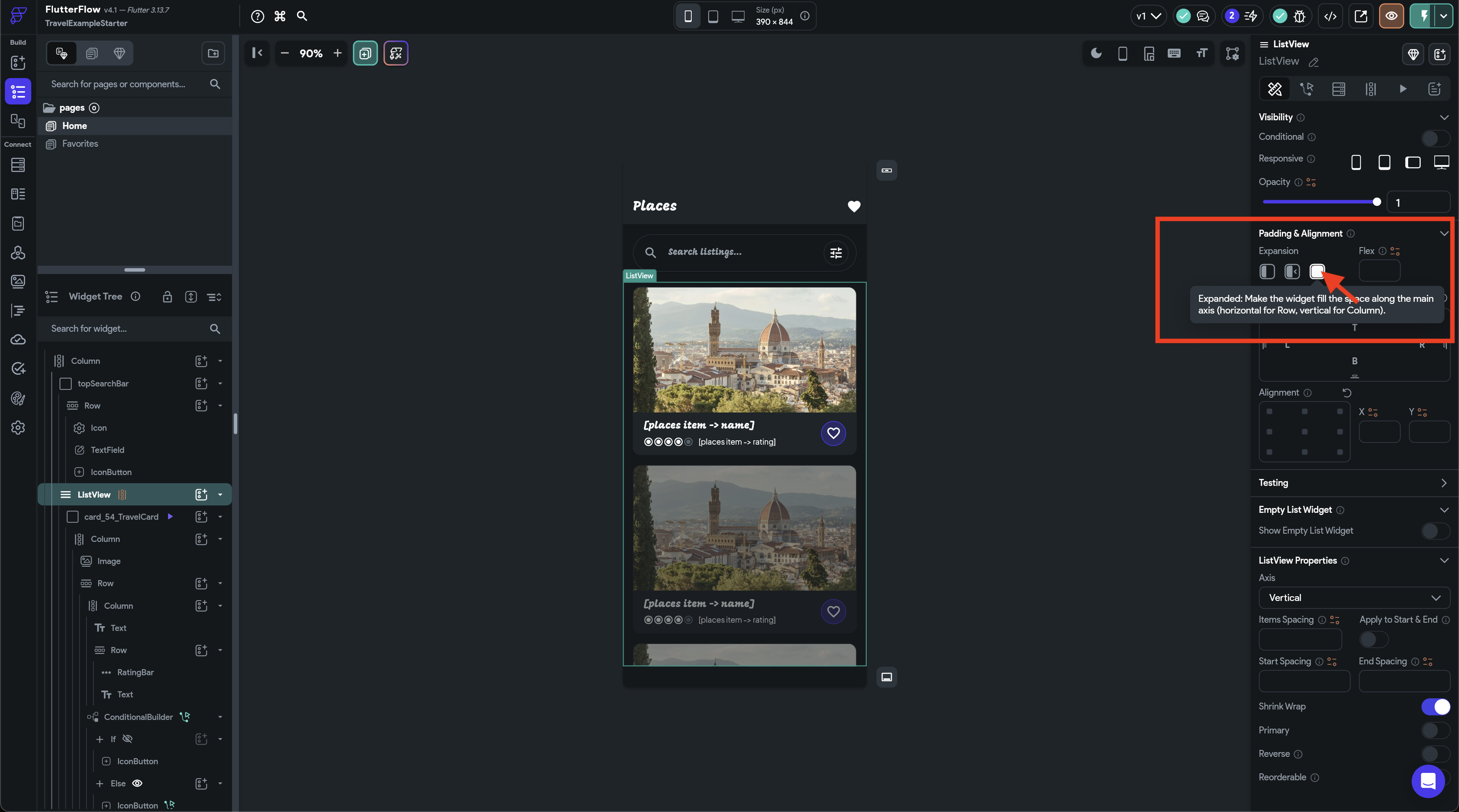
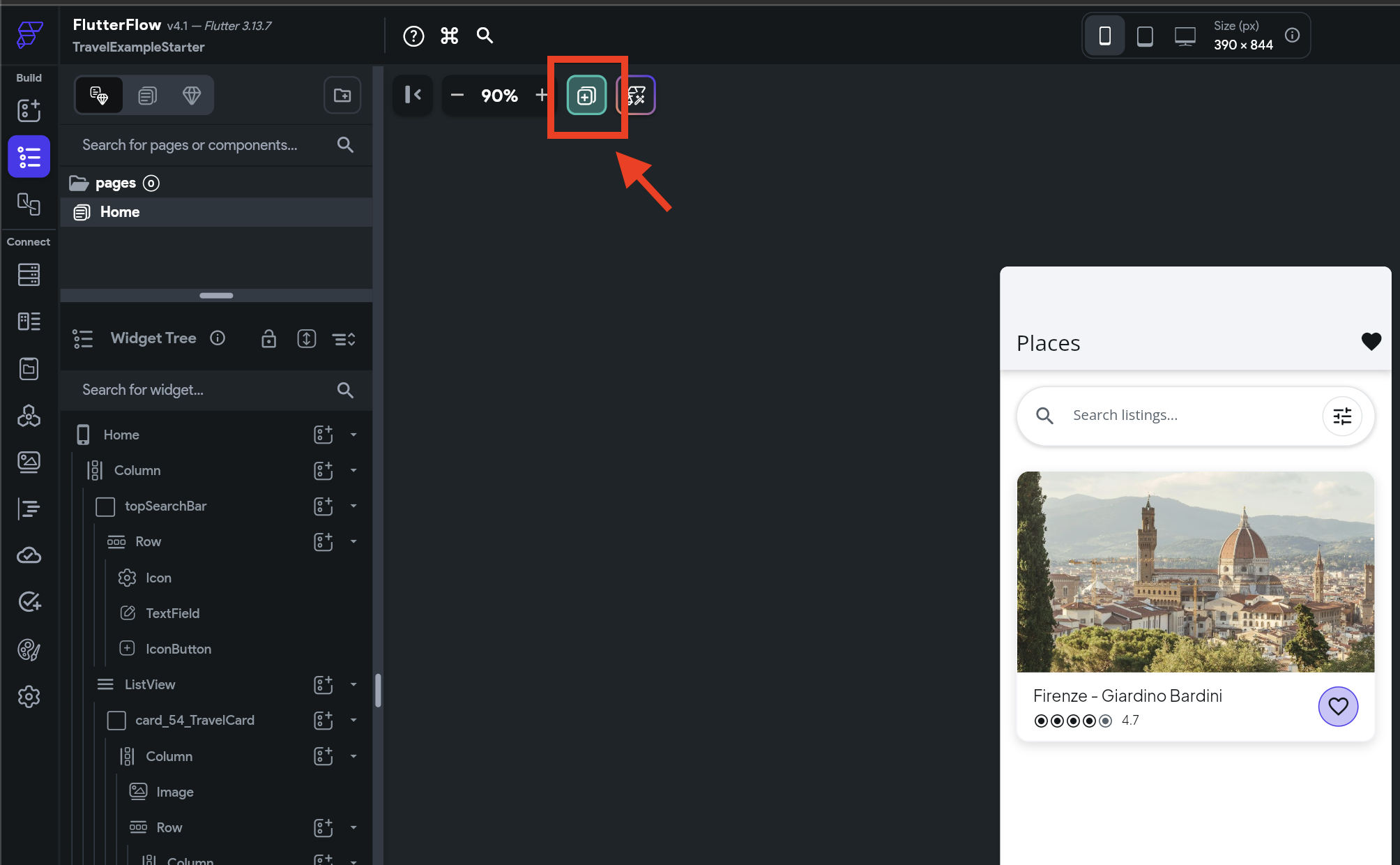
2. ListViewウィジェットの追加
- プロパティパネルからExpandedを選択し、利用可能なスペースをすべて使用するようにします。(以下、画像を参照してください)
- → Expandedを選択しないと、ListView内がスクロールできない不具合が発生するため必ず設定してください。
- ListViewの中に、Templatesから card_54_TravelCard を追加します
- 追加した card_54_TravelCard 内の Price Containerウィジェットを削除します。

3.Conditional Builderの追加
- 観光地名の右側に、Conditional Builder(条件ビルダー)ウィジェットを追加します。このウィジェットは、観光地がお気に入りとしてマークされているかどうかに基づいて、動的に異なるハートアイコンを表示します。
- 条件は、この後のセクションで追加します。とりあえず、IF条件とELSE条件のために、有効なハートアイコンと無効なハートアイコンを持つIconButtonウィジェットを追加します。(この条件を設定していないので画面右上にバグマークが表示されますが、後で実装するため今はスルーしてください。)
2.2 お気に入り(favorites)ページ作成
お気に入りページは、ユーザーが保存したお気に入りの観光地のリストを表示します。
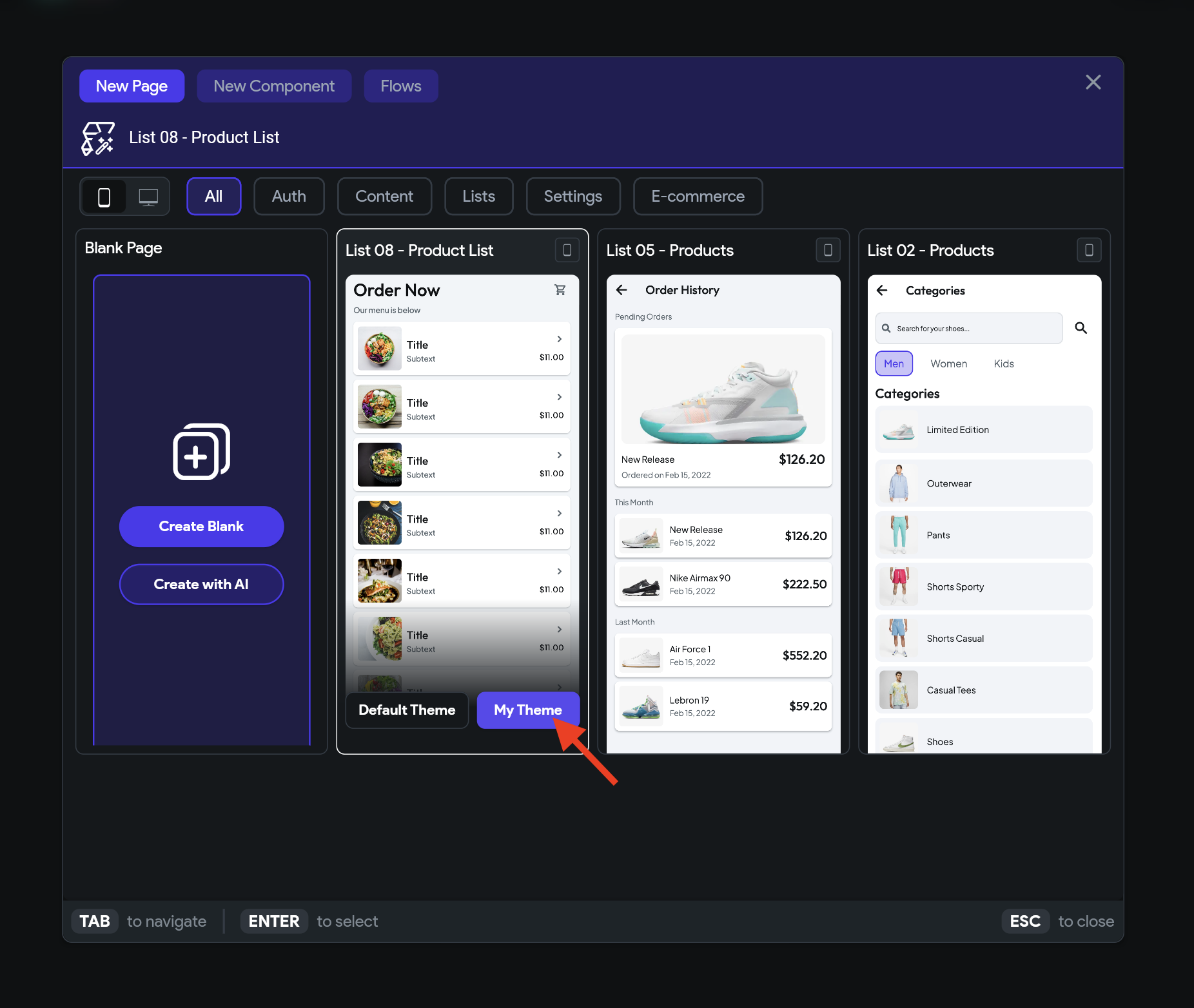
テンプレートから「Lists > List 08 - Product List」を選択し、新しいページを追加しましょう。
名前を付けて、不要なウィジェットを削除し、AppBarのタイプをデザインに合わせて変更します。
💡注意: 動画は古いバージョンのUIのため、動画下の画像を参考にしてください。


2.3 ホームページからお気に入りページへ遷移
ウィジェット(AppBarのハートアイコンボタンなど)にNavigate Toアクションを追加することで、ホームページからお気に入りページに遷移する機能を実装できます。
3. デザインのカスタマイズ
このステップでは、アニメーションを追加し、フォントとアプリの色を変更し、ダークまたはライトのテーマモードを設定します。
3.1 アニメーションの追加
アニメーションはアプリをよりリッチに見せるのに役立ちます。
card_54_TravelCardウィジェットにスライドアニメーションを追加してみましょう。
3.2 タイポグラフィの変更
テキストのスタイルをカスタマイズしてみましょう。
FlutterFlowでは、アプリ全体のフォントスタイルを完全にコントロールすることができます。
個々のウィジェットごとにフォントを変更する必要はありません。
Typographyセクションに移動して、アプリ全体のフォントを調整してみましょう。
3.3 アプリの色を変更する(ダークまたはライトテーマモードを設定する)
テーマ設定 > 色メニューから色を変更することで、アプリの外観をカスタマイズできます。
さらに、ダークまたはライトのテーマカラーを設定できます。
💡Tips
キャンバスのダーク/ライトモードスイッチボタンを使って、アプリがどのように見えるかを確認できます。
デフォルトでは、ダークテーマがすでに有効になっており、色もそれに合わせて設定されています。
以下の動画を参考にに実装してみましょう。
ど
💡注意
公式動画内では、カード内のRating(4.7など)のText Colorに「Primary Text」を設定し忘れていますが、忘れずに設定しましょう
4. データとロジックの追加
このステップでは、アプリを機能させるために必要なデータとロジックを追加します。
4.1 カスタムデータ型を作成する
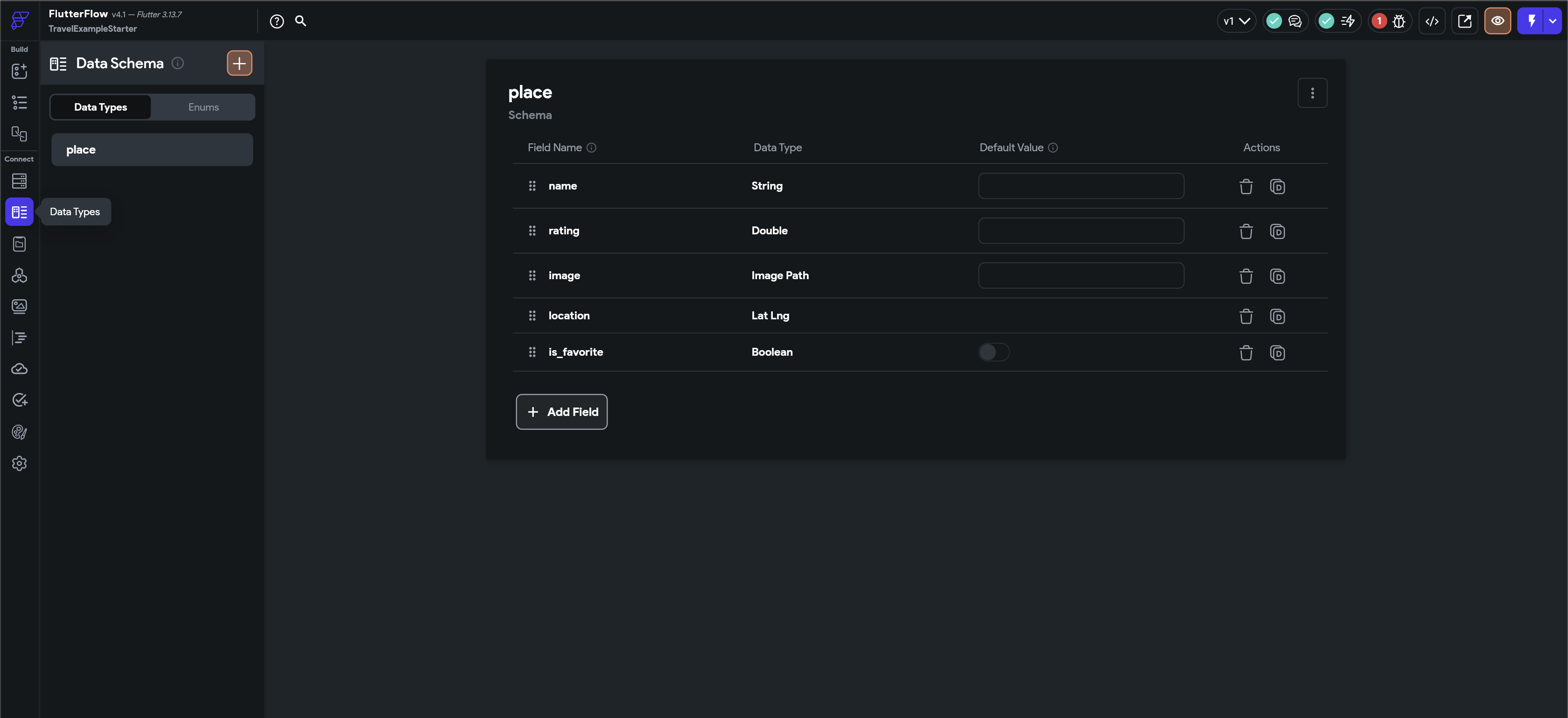
それぞれの観光地について、名前、画像、評価、お気に入りのステータスのデータを表示します。
各観光地についてこれらの情報を保持するために、placeというカスタムデータ型を作成し、これらのフィールドを追加します。
💡 Tips
このデータ型 place はすでに作成されています。
追加後の様子は以下です:

4.2 App State Variable(アプリ状態変数)の作成
App State Variableはアプリ全体でアクセスできる状態の変数です。
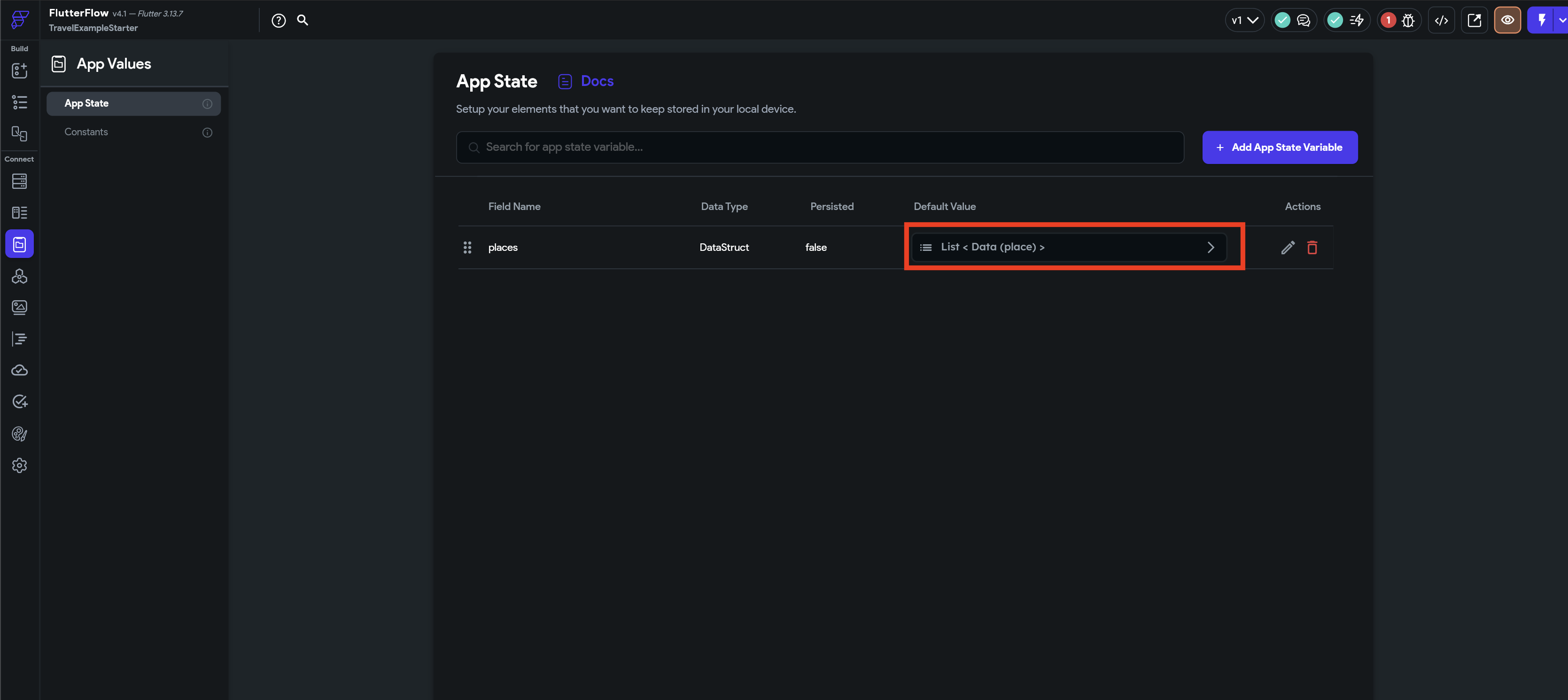
前のステップで作成したデータ型 place を使って、placesという名前の変数を作成します。
これは観光地のリストを格納するために使用されます。
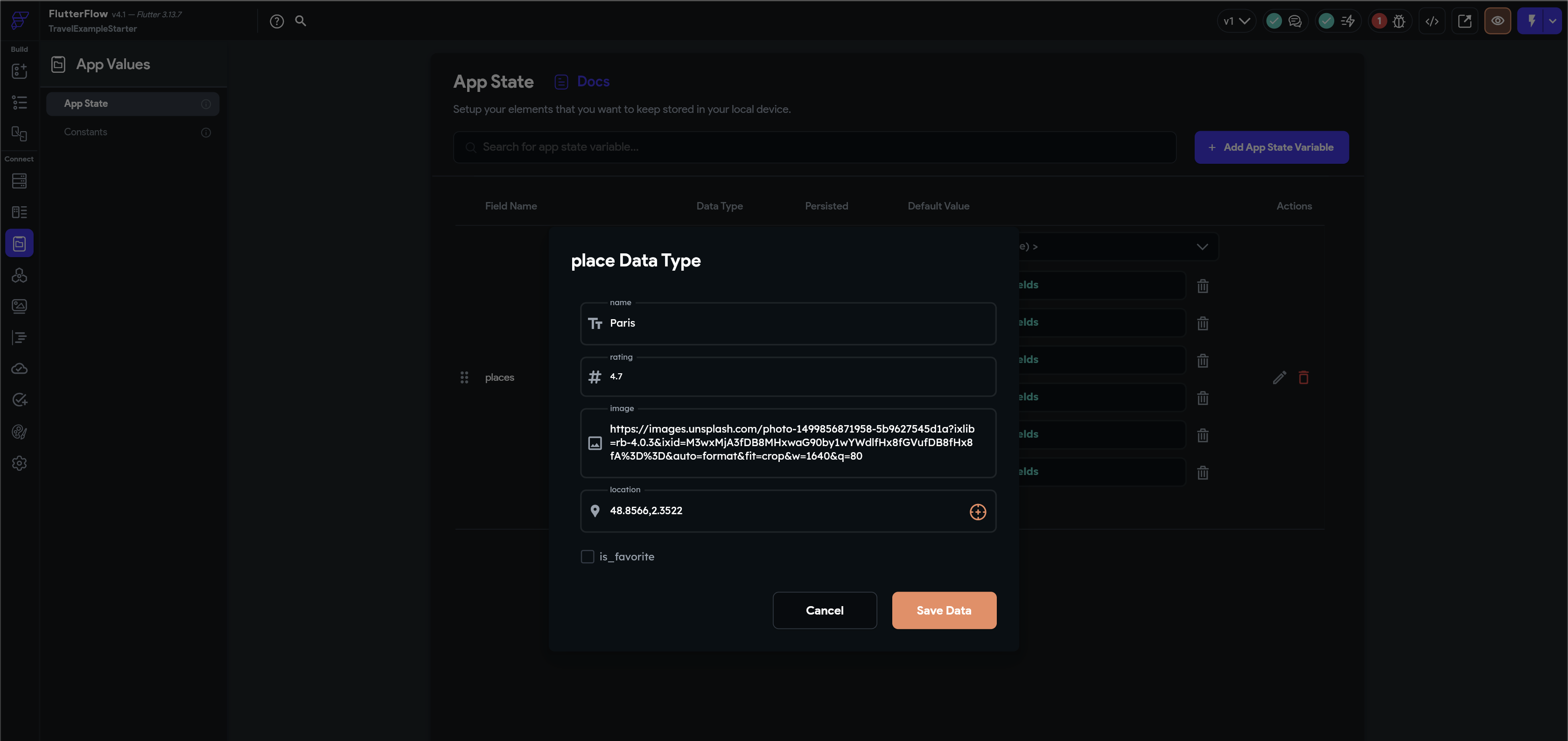
作成後、Tap to Edit Fields をクリックして観光地のデータアイテム(東京、パリなど)を追加することができます。
💡 Tips
この変数はすでに作成されています。
その様子は以下のとおりです。


4.3 ホームページに観光地のリストを表示する
ListViewウィジェットに観光地を表示するには、まずApp State Variableの変数 placesから子要素を生成し、ウィジェットにデータを表示します。
詳細は動画を参考にしてください。
4.4 お気に入りの状態を決定する条件の追加
観光地がお気に入りとしてマークされているかを判断する条件を追加します。
💡Tips
ここでは、is_favoriteの値を直接指定します。
観光地がお気に入りとしてマークされていれば、Ifウィジェットの下に追加されたウィジェット、つまり塗りつぶしのハートアイコンが表示されます。
そうでない場合は、Elseウィジェットの下に追加されたウィジェット、つまり線のみのハートが表示されます。
4.5 お気に入りの状態を更新する
ユーザーがハートアイコンボタンをクリックするたびに、App State Variableのplacesのis_favoriteを更新する必要があります。
そのためには 、Update App State アクションを使います。
💡 Tips
両方のIconButtonウィジェットにこのアクションを追加して、一方をFalse、もう一方をTrueとしてステータスをマークする必要があります。
ヒント: アクションをコピーペーストすると、 速く実装できます。
4.5 お気に入りページに観光地リストを表示する
お気に入り(Favorites)ページに観光地リストを表示する手順は、ホーム(Home)ページとほとんど同じです(ステップ 4.3参照 )。
主な違いは、お気に入り(Favorites)ページでは、観光地をフィルタリングし、お気に入りされた観光地のみを表示する必要があることです。
その方法は以下です
5.アプリの実行
さて、いよいよ実行してどう動くか見てみましょう。
FlutterFlowでは 、Runモードでアプリの完全に機能するバージョンをテストすることができます。
Runモードでは通常2~4分程度(プロジェクトの規模によってはそれ以上)の時間がかかります。
変更をすぐに確認するには、 Flutterの "Hot Reload"機能を使うTestモードでアプリを実行することが できます。
💡Tips
注意開発時など頻繁に変更が行う最中で動作確認するには、Hot Reload機能があるTestモードを使用するのが便利です。
Testモードでライト/ダークテーマの切り替えを確認するには、ブラウザのテーマを切り替える必要があります。
ライト/ダークテーマの切り替えを確認するには、Previewモードで確認できます。

プロジェクト・リンク例
ここにプロジェクトの完全なサンプルがあります。
今後の機能について
今回は、シンプルな一覧画面やお気に入り機能を実装しました。
さらにFlutterFlowの理解を深めるために以下の機能を実装してみてはいかがでしょうか?
- 外部データソースとの接続
- カスタム関数の追加
- Google Map
- 検索機能追加
- 観光地の詳細画面追加
さいごに
今回は、FlutterFlowの公式チュートリアルで旅行アプリを作成しました。
FlutterFlowは、直感的なUIで速くアプリ開発でき、Flutterのコードが生成されるので拡張性がよく、非常にいいノーコードツールだと思います。









